えど参る!第4回はCodeyRockey(ケニス)を使って、防災でのプログラミング教材活用にチャレンジします。
CodeyRockeyとは
ジャイロ・光・音・距離・色など豊富なセンサーを使い、ディスプレイや音、動き(キャタピラ)を制御できます。
「Codey」と呼ばれるディスプレイと「Rocky」と呼ばれるキャタピラ型のパーツを組み合わせて使います。具体的にはディスプレイだけでも使えますし、キャタピラと組み合わせて車型ロボットとしても使えるといったものです。
ソフトウェアは、パンダのマークで知られているmBlock5です。
スクラッチベースのビジュアルコーディングができるので、スクラッチを一度使ったことがある方なら、感覚的に操作ができますよ。
CodeyRockeyを使って、防災でのプログラミング教材活用にチャレンジ
チャレンジでするべきこと
・Codey(ディスプレイ)を使用して、揺れると「逃げて」を画面に表示してみる。
1.セット内容を確認
まずはCodeyを取り出します。電気実験と比べてパーツがCodeyとRockyだけなので準備は非常に簡単ですね。

2.ソフトウェアを立ち上げる
mBlock5を立ち上げます。
ソフトがデバイスに入ってない方は、ダウンロードしてください。
ダウンロードはこちらから
https://www.mblock.cc/ja-jp/download
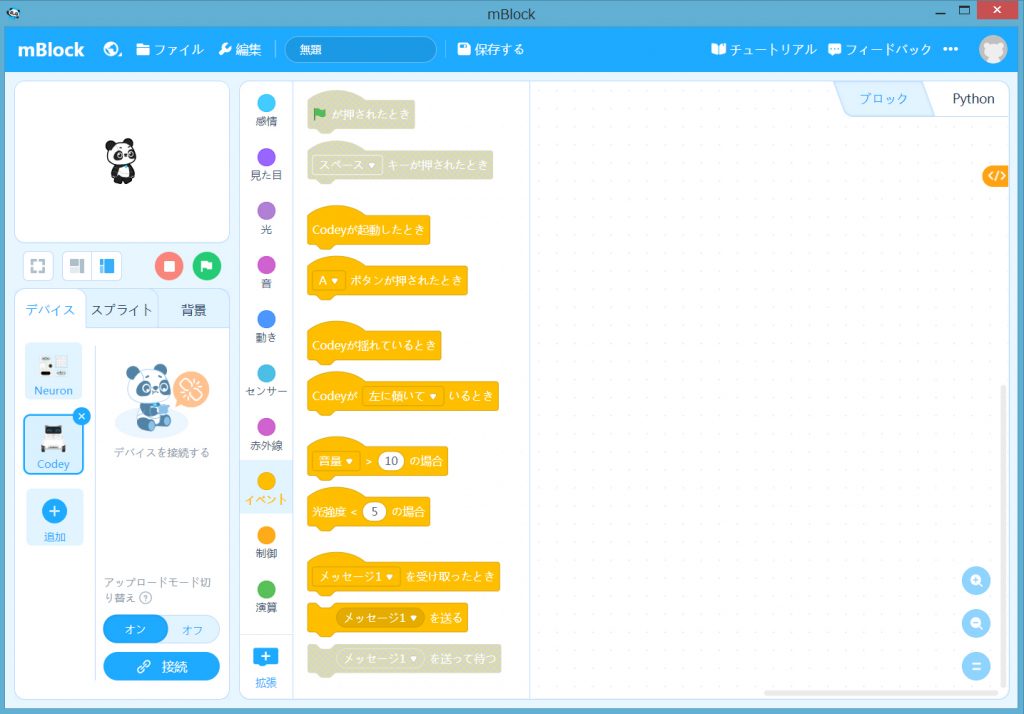
立ち上げるとこのような画面になります。

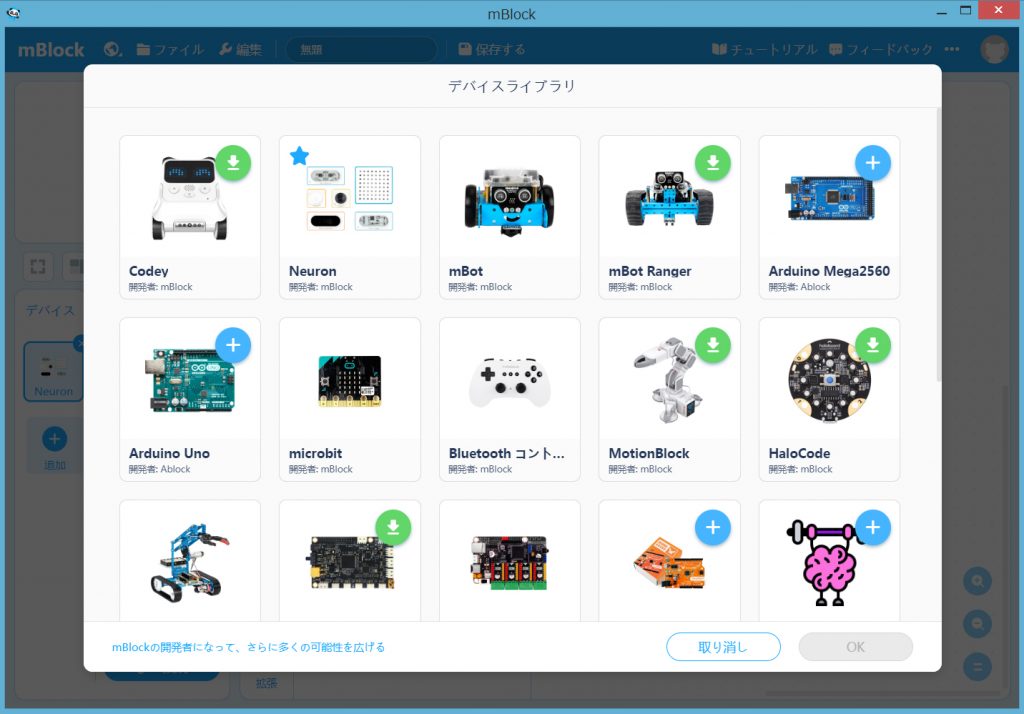
次は、左側のデバイスに「Codey」を追加します。「+」のマークを押してください。

次の画面では機種の一覧がズラリと並びますので、「Codey」を選択します。「Codey」のボタン右上にある緑の↓矢印は更新ファイルがあると表示されますので、更新してから選択してください。

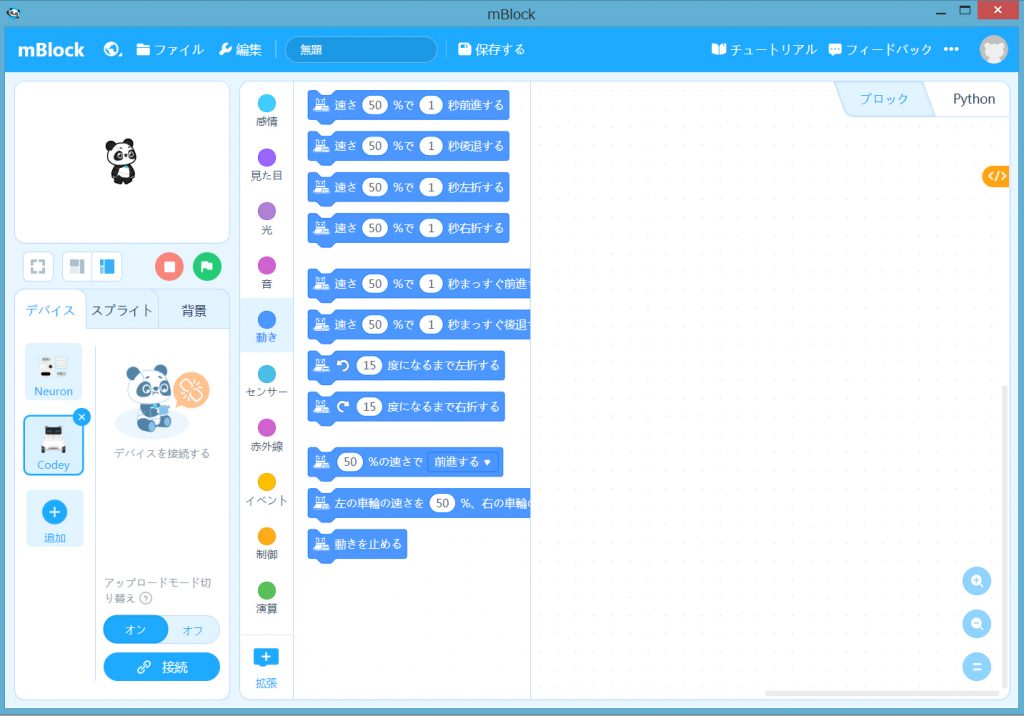
デバイスに「Codey」が追加され、それに合わせてCodeyRockeyで使うブロックも表示されました!!
3.デバイスと接続
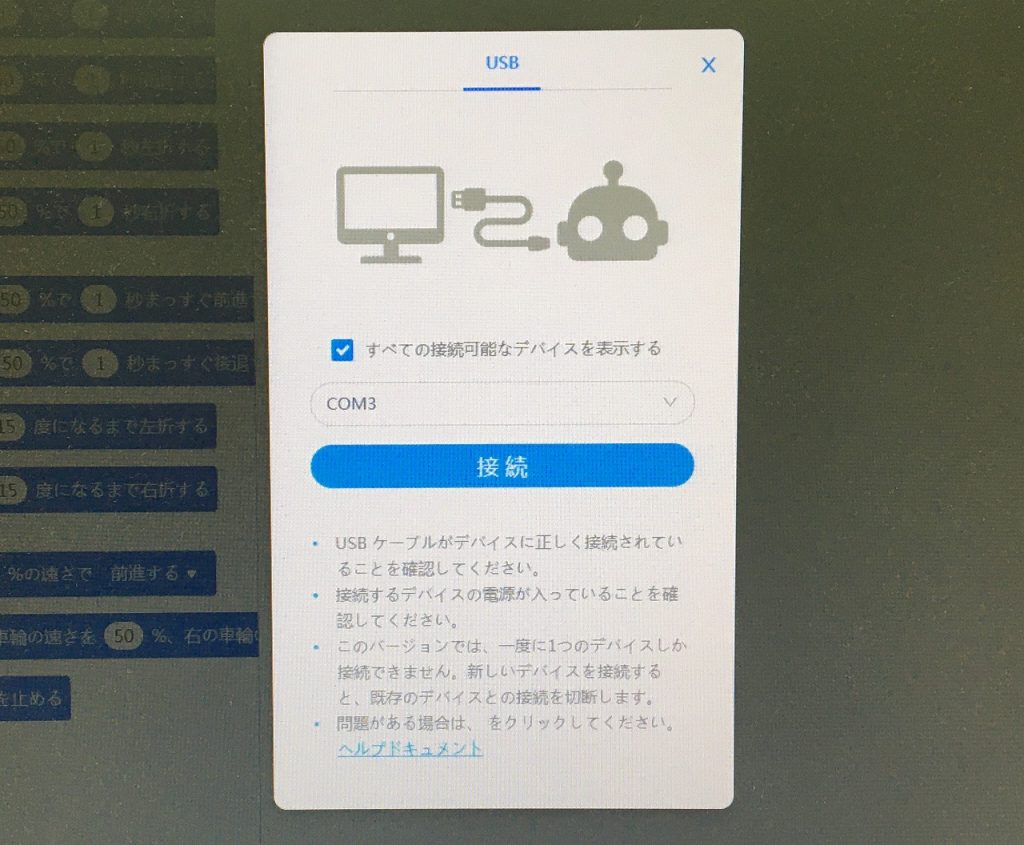
次は、USBでデバイスとCodeyを接続し、画面左下の「接続」を押します。
USBのドライバが入っていないと、うまくいかないようです。今回は接続後、自動でドライバのインストールが始まりました。

「接続」を押すと、接続可能なデバイスがプルダウン形式で表示されますので、選択して接続します。
接続が終了すると、ようやく準備完了です!!
4.コーディング
いよいよコーディングです。mBlock5の画面に戻ります。
mBlock5の画面をよく見ると、スクラッチと同じくブロックがカテゴリごとに分けて表示されています。「感情」、「見た目」、「光」、「音」、「動き」といった具合です。
まず最初は。「イベント」ブロックのカテゴリを表示します。
「イベント」ブロックとは、動作の起点で、どういう条件だとプログラミングを動作させるかを教えるブロックです。

「イベント」ブロックの一覧をよく見ると、「Codeyが揺れているとき」というブロックがあります。
もうお分かりだと思いますが、このブロックがあることで「揺れ」と関連付けた制御が可能になります。
防災教育に使えそうですね!!

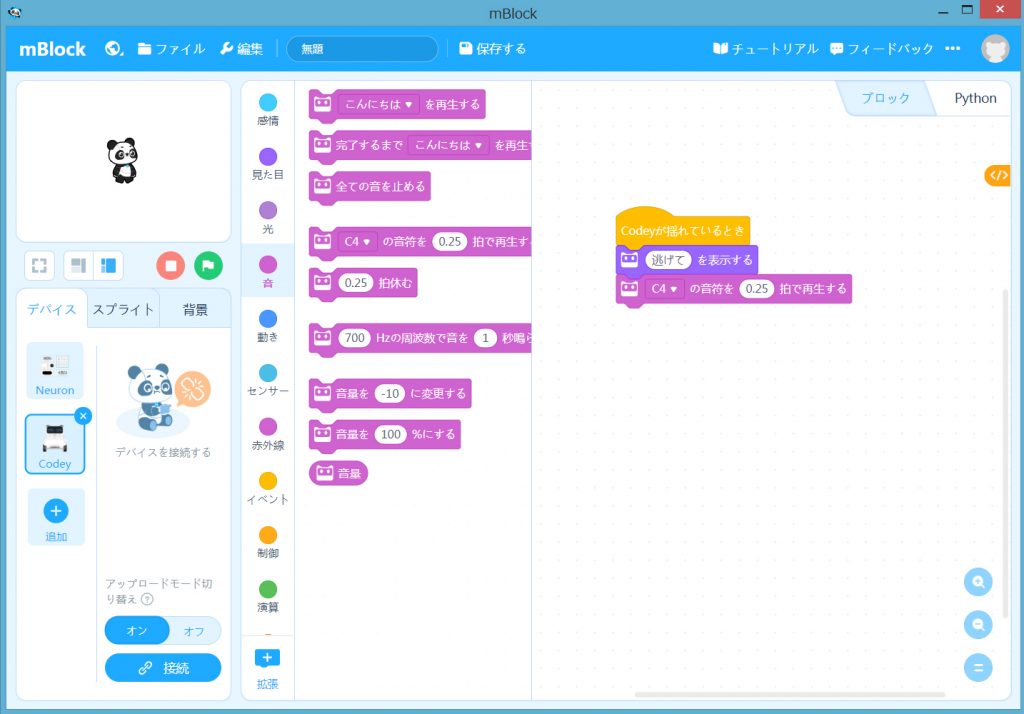
今回はCodeyが揺れているとき、ディスプレイに「逃げて」を表示し、音を鳴らすコーディングを組んでみました。
5.実機で確認
いつもこの瞬間がワクワクします!! さてどうでしょう?
Codeyを揺らしてみると…。

なんじゃこりゃ!!謎のマークがディスプレイを右から左にスクロールしています。
揺れ方が足りないんじゃ…。と、縦揺れ、横揺れを試す。
が、同じマークが延々と表示されます。壊れているんじゃ…なんて気持ちがよぎります。
でも、ちょっと待ってください。
耳を澄ますと、音はちゃんと流れていますよ!!

もしかして…。
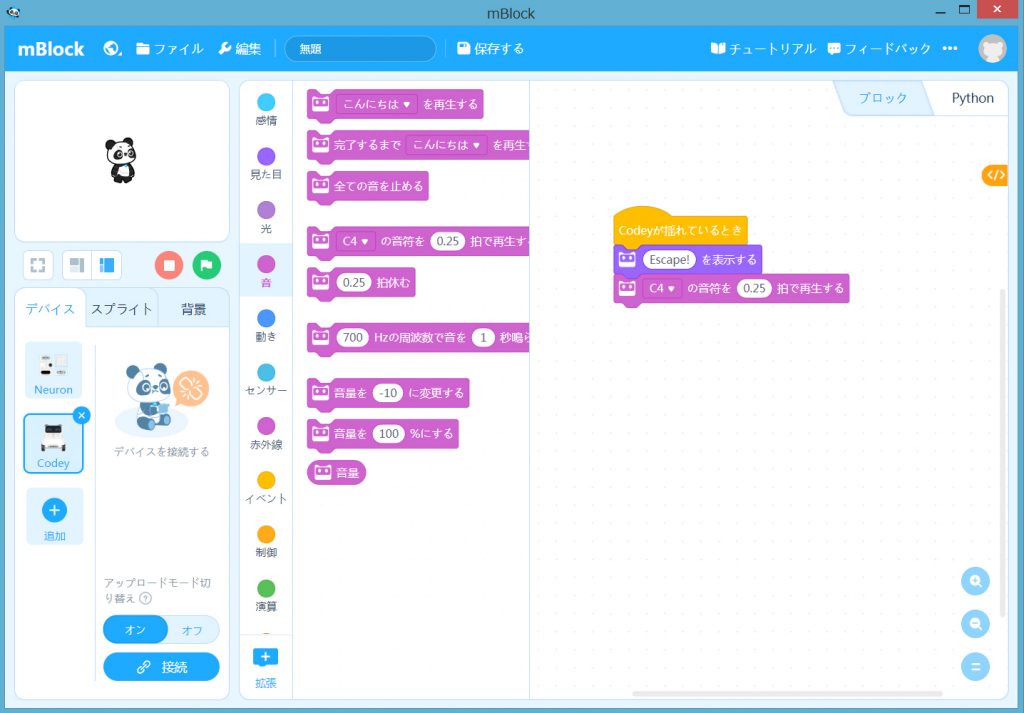
と、コードの「逃げて」を半角アルファベットの「Escape!」に変更して再チャレンジすると…。

きたーーー!!Escape!が表示されました!!
文字が1画面に収まらないので、右から左にスクロールしています。
成功です!!
ただし、防災で実際に使うには、もう少し表示や音に工夫が要りそうですね!
6.番外編
さて、番外編はRockyも使った動きの制御にチャレンジです。
CodeyRockeyなんだからセットでも使わないと!です。
Rockyを使うには、CodeyをRockyに差し込み合体させる必要があります。
これだけです。簡単ですね!!

ソフトウェア(mBlock5)上でもデバイスに「Codey」が追加されていれば、Rockyと合体してようが、してまいがどちらにも対応しているので、そのまま使用できます。
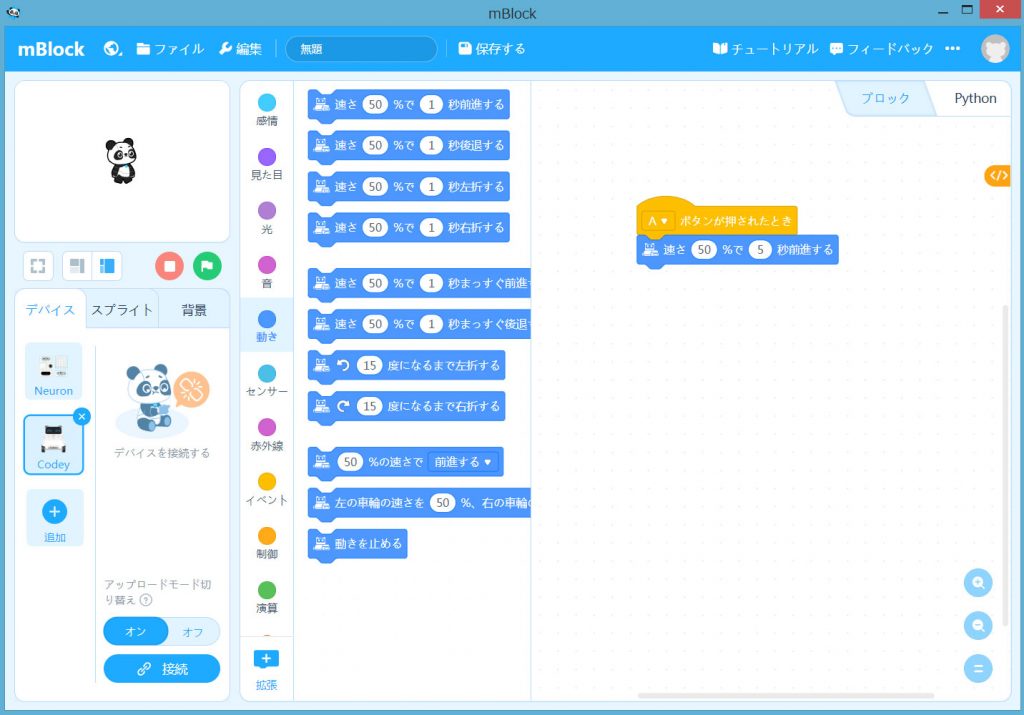
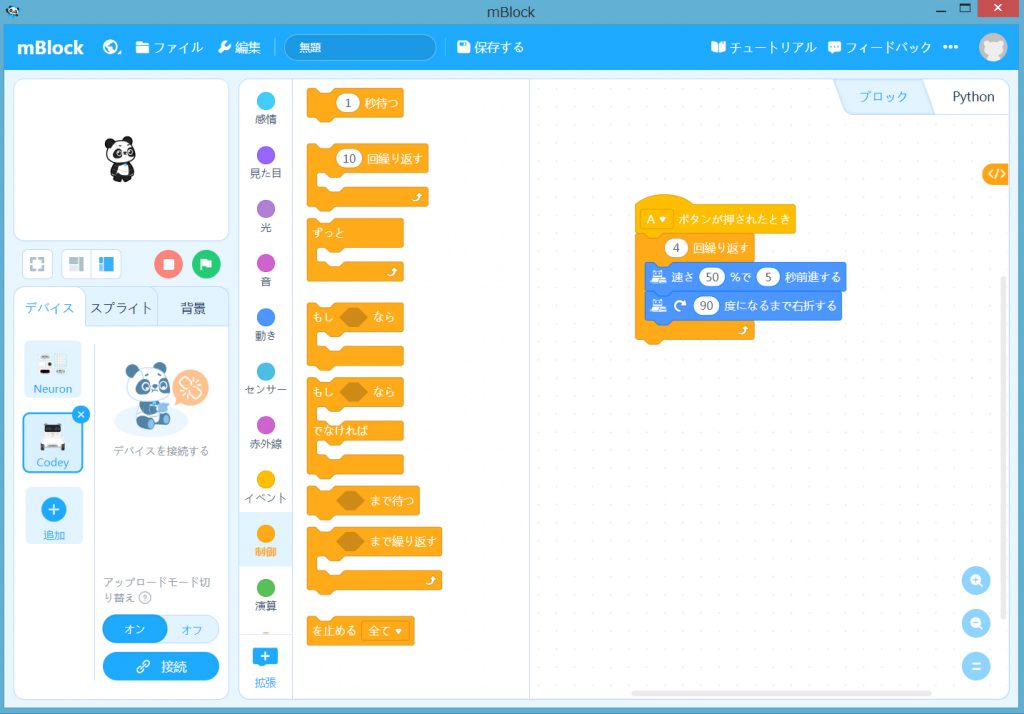
ここでは、「Aボタンが押されたとき」というイベントブロックを使い、「速さ50%で5秒前進する」という動きを指定しました。
これを応用すると…

先ほどのコードに、「90度になるまで右折する」という動きを繋ぎ、これを4回繰り返すブロックで囲みます。
コードをアップロードしてみると、CodeyRockeyはAボタンと押すと正方形を描くように動き、停止しました。算数の多角形ですね!
ここでコーディングの注意点ですが、制御で数字を入力する際、全角数字を使うと動きません。必ず半角数字を使用してください!!
先ほどのひらがなの「逃げて」もしかりで、半角アルファベットの「Escape!」に変更したらうまくいきました。
今回のチャレンジはCodeyRockeyの一部の紹介しかできませんできた。
センサーが充実しているということは、他にも様々な実験ができそうです。
またネットを通して天気予想の情報を取得して画面に表示させるようなIot的使用方法もあるようなので、またの機会にレポートしたいと思います。
CodeyRockeyのお薦めポイントを一言でいうとコスパに非常に優れた端末ということでしょうか。
センサーや機能が豊富さを鑑みるに、値段はだいぶと低い設定になっているようです!
唯一のデメリットは理科の電気の利用との親和性がないことぐらいかな…。
用途的には、総合的な学習の時間でセンサーロボットとして使用したり、防災教育でも活躍しそうですね!!