第1回目の「えど参る!」は、話題のmicro:bitを搭載した 電気の利用実験ボードFWB(ケニス)を使って、電気の点灯制御実験にチャレンジします。
電気の利用実験ボードFWBとは
コンデンサや電池ボックスがついた回路基板にmicro:bitを搭載したもので、第6学年 理科「電気の利用」の発展学習に特化したキットです。 ※もちろんmicro:bit単体でも、様々なプログラミング学習に利用できますよ。
セットは、FWB(本体のみ)/FWB-M(micro:bit付)/FWB-S(フルセット)と3種類あります。
micro:bitをお持ちでない方は、FWB-M(micro:bit付)またはFWB-S(フルセット)をご購入ください。FWB(本体のみ)は、FWB(本体のみ)はmicro:bitは付属しておりません。
マイクロビットを使った点灯制御実験にチャレンジ
チャレンジでするべきこと
・電気の利用実験ボードFWBを使用して、暗ければ点灯、明るければ消灯する照明を作成してみる
・電池の代わりに、手回し発電機で作り、コンデンサーに貯めた電気を使ってみる
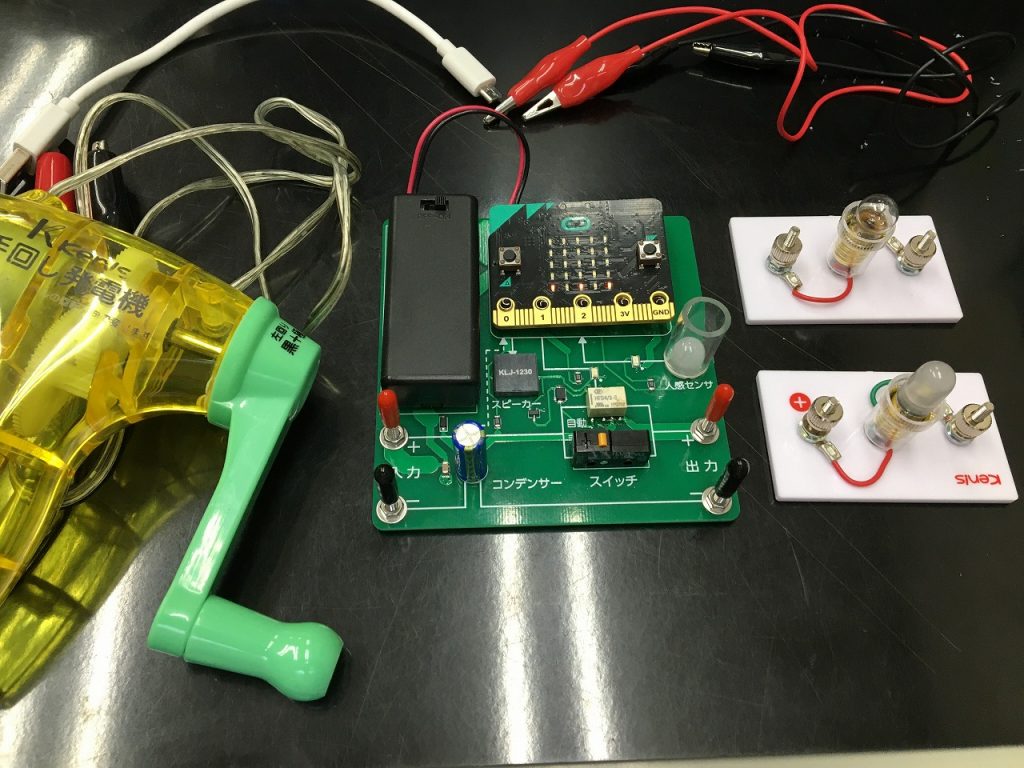
1.セット内容を確認
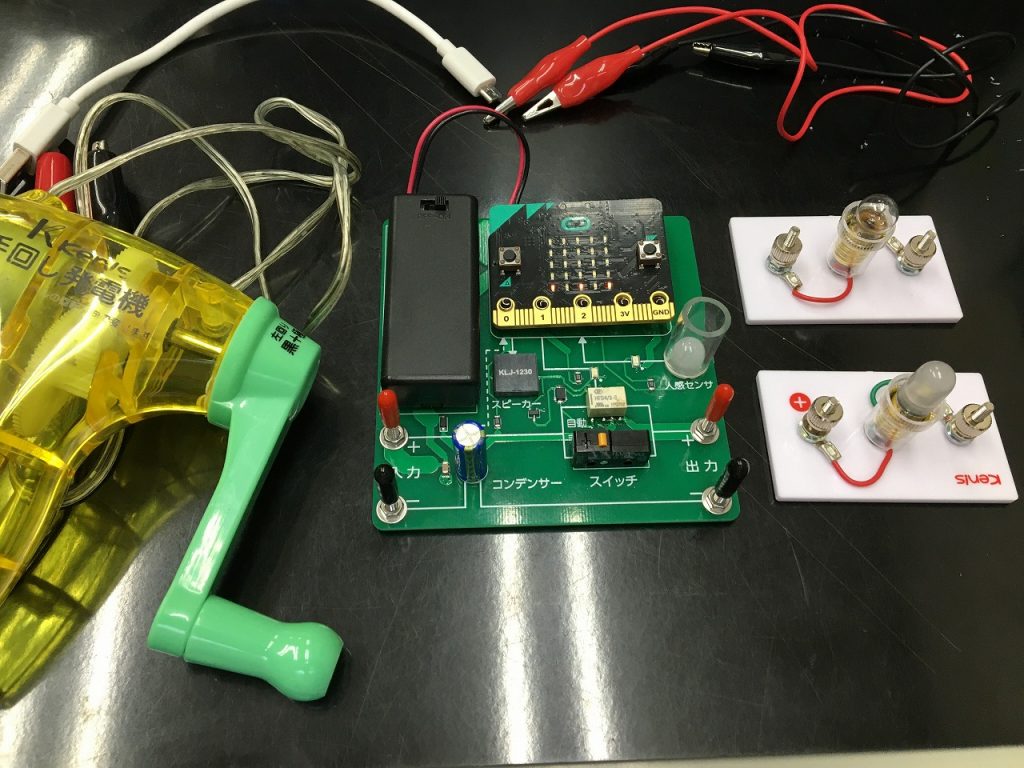
さ~、まずは内容確認からです。実験に利用するのは、手回し発電機や台付の豆電球・LED電球等の実験セットが付属している「FWB-S(フルセット)」です。

2.ソフトウェアを起動
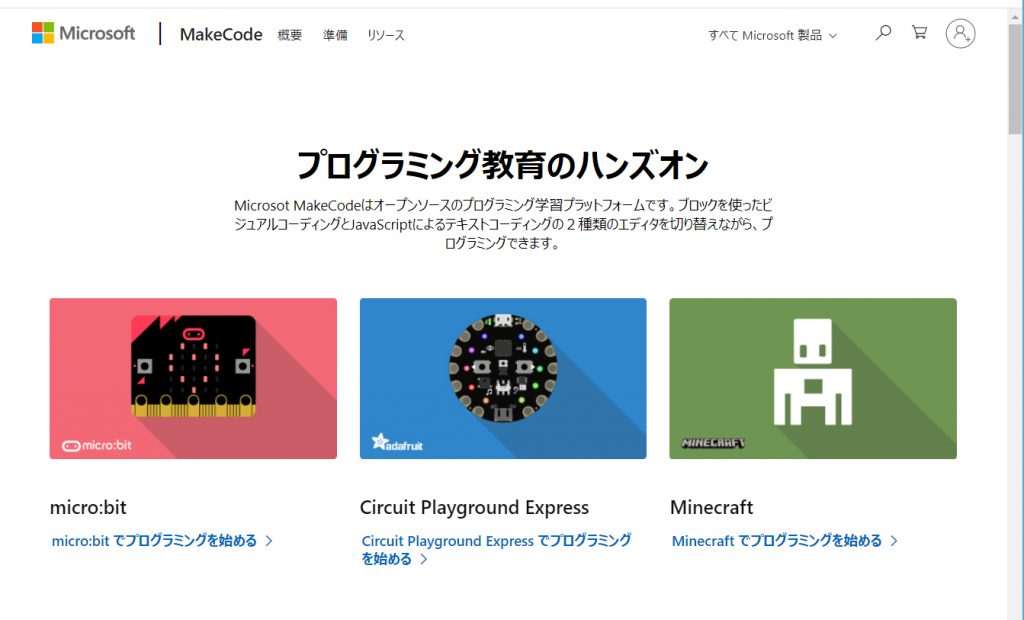
次に、対応ソフトウェアを整えます。対応ソフトは、Microsoft MakeCode。
ブラウザ上で動くプログラミング環境なので、インストールの必要はありません。まずはブラウザを立ち上げてMakeCodeを検索して下さい。
MakeCodeではブロックを使ったビジュアルコーディング(スクラッチのようなもの)を使いコードを作成していきます。

MakeCodeで新しいプロジェクトを作成
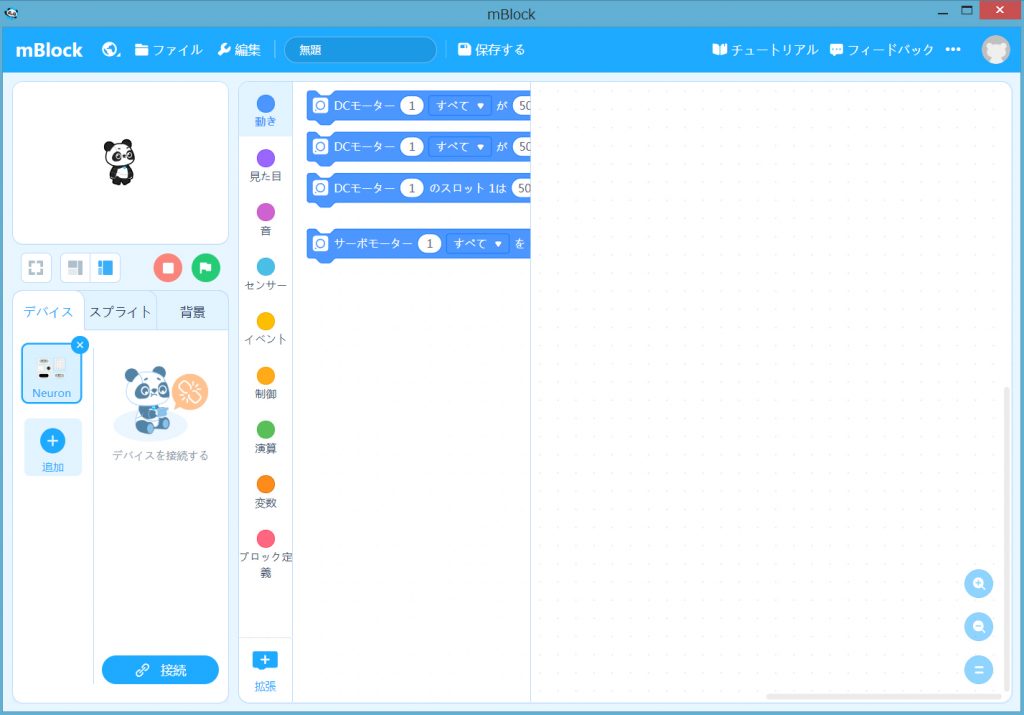
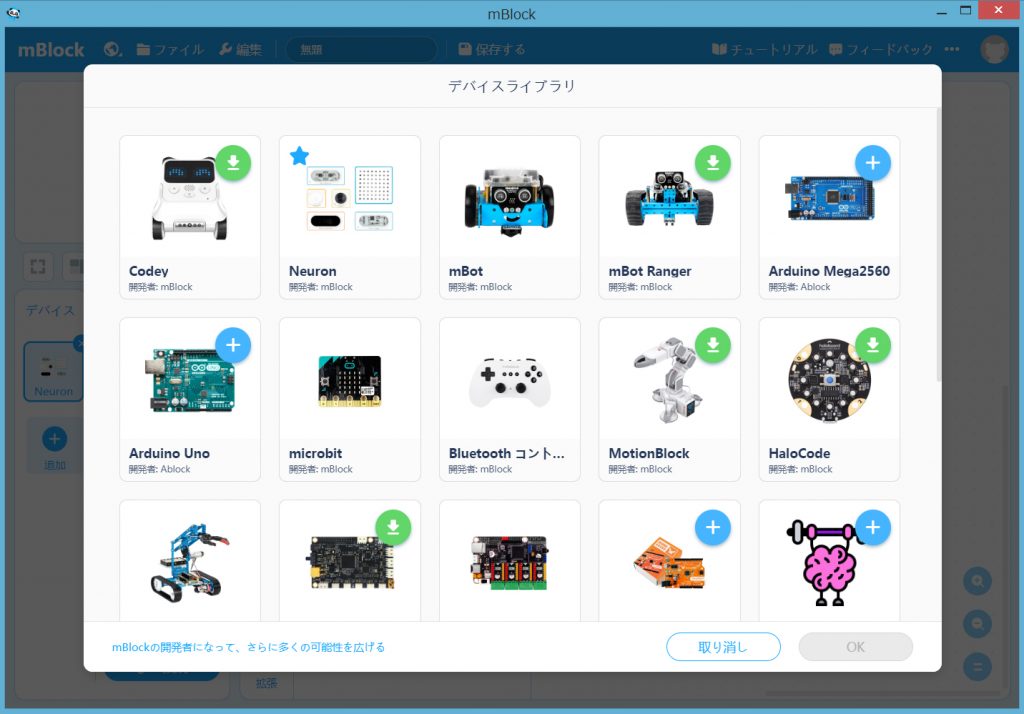
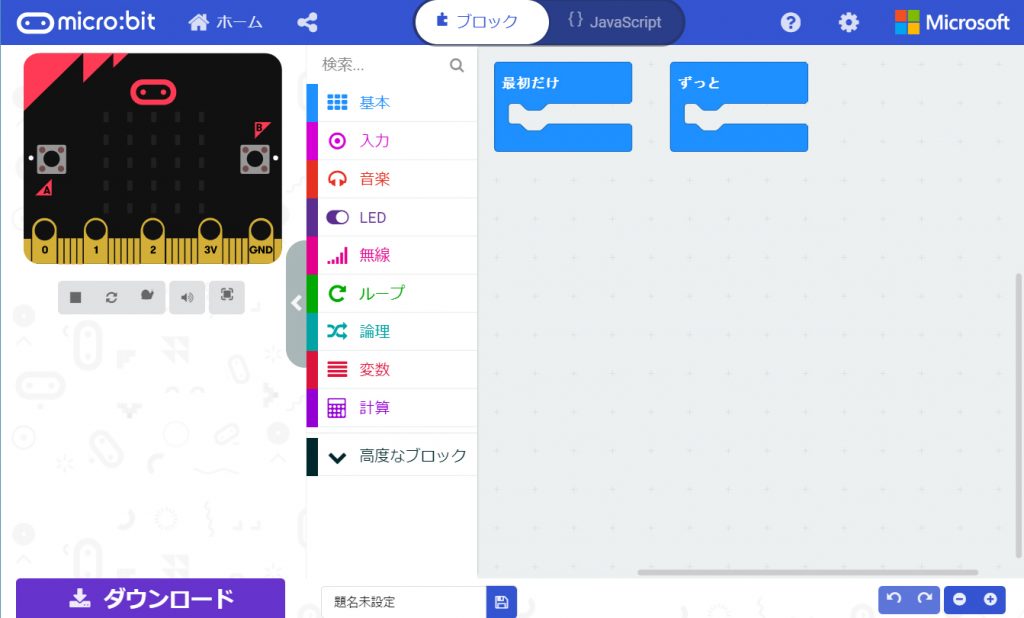
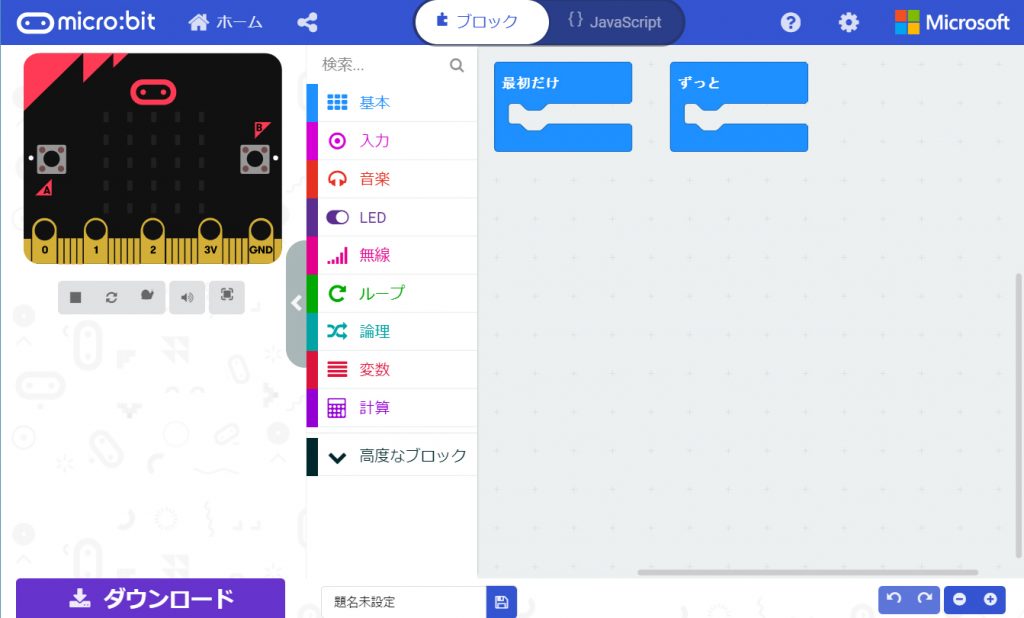
MakeCodeがブラウザに表示されましたか? micro:bitを選択し、新しいプロジェクトを作成します。
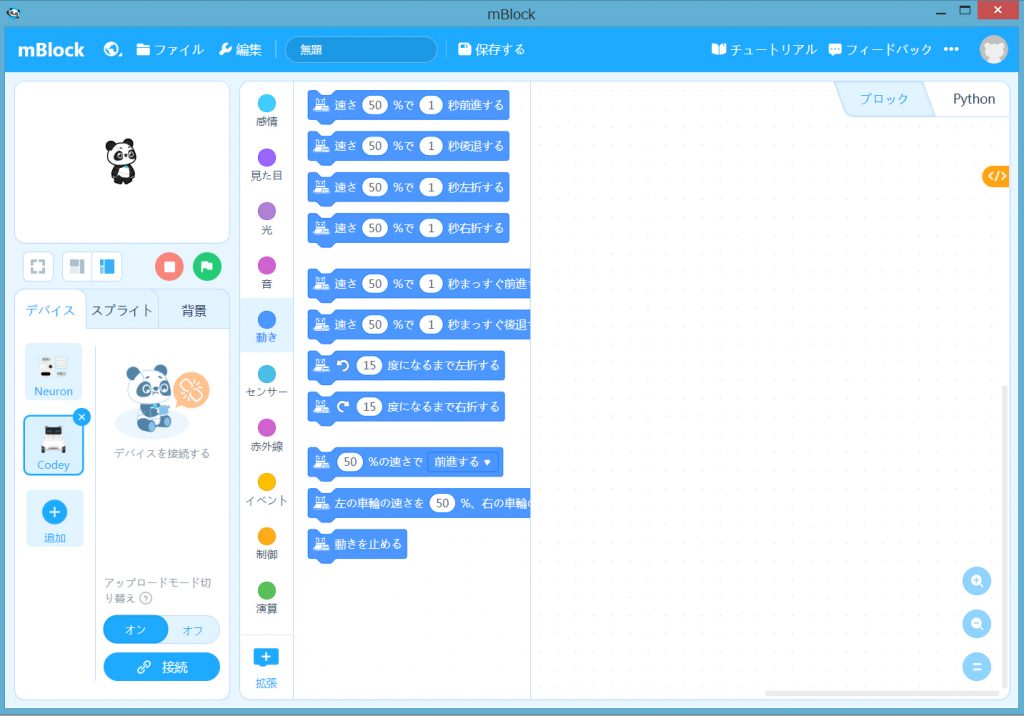
立ち上がった画面を眺めてみると、左側にmicro:bitの画像が表示され、中央には「基本」「入力」「音楽」…とブロックのカテゴリ一覧が並んでいます。

カテゴリ内のブロックを見てみると、……。 どれを使っていいのか見当がつきません。
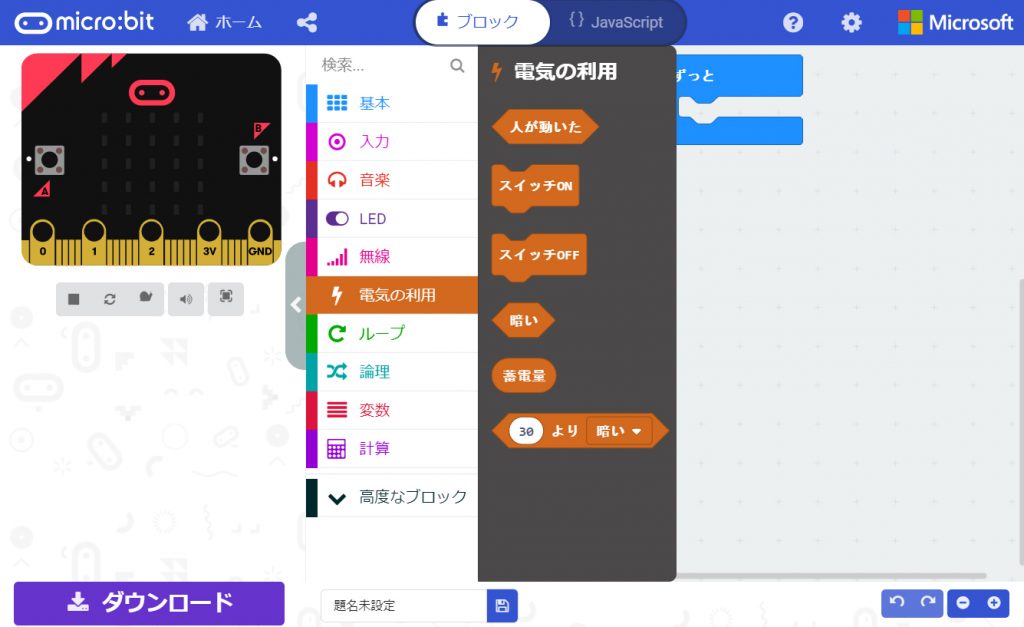
しかも電気の利用で使う「点灯」「消灯」みたいなブロックもありません。どうすればいいんでしょうか……。
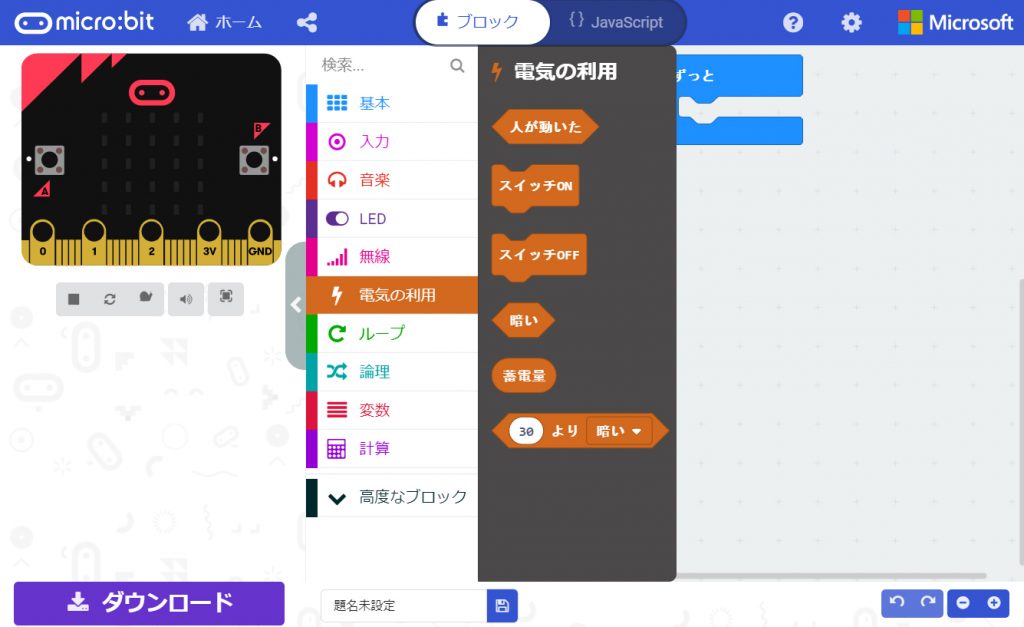
いきなり挫折感が漂ってしまいましたが、プラグインが必要とのことで、rkkプラグインを追加することで「電気の利用」というカテゴリが作成されました。

【プラグイン追加方法】

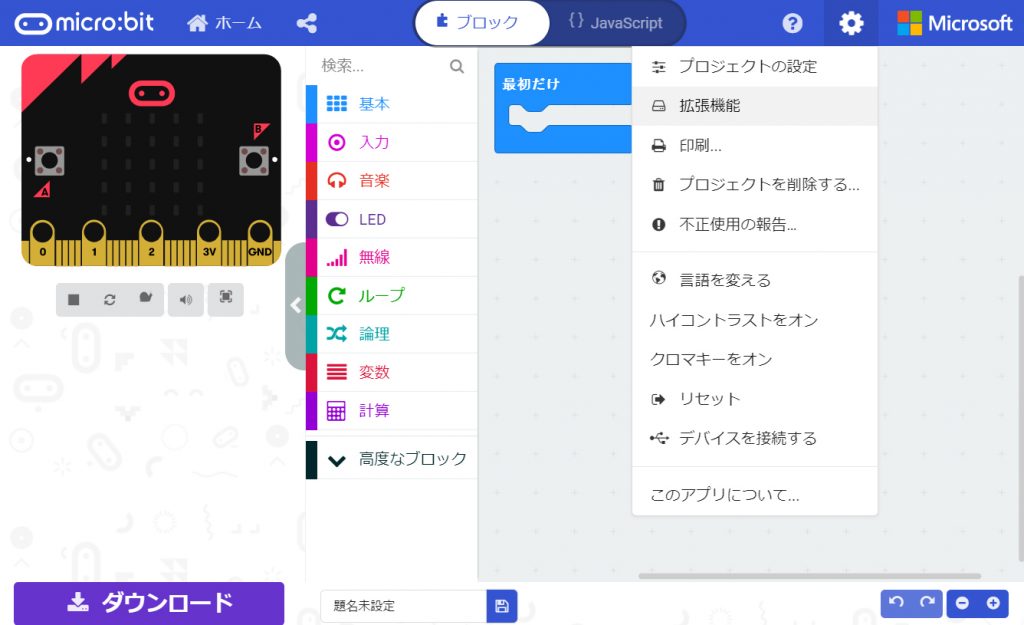
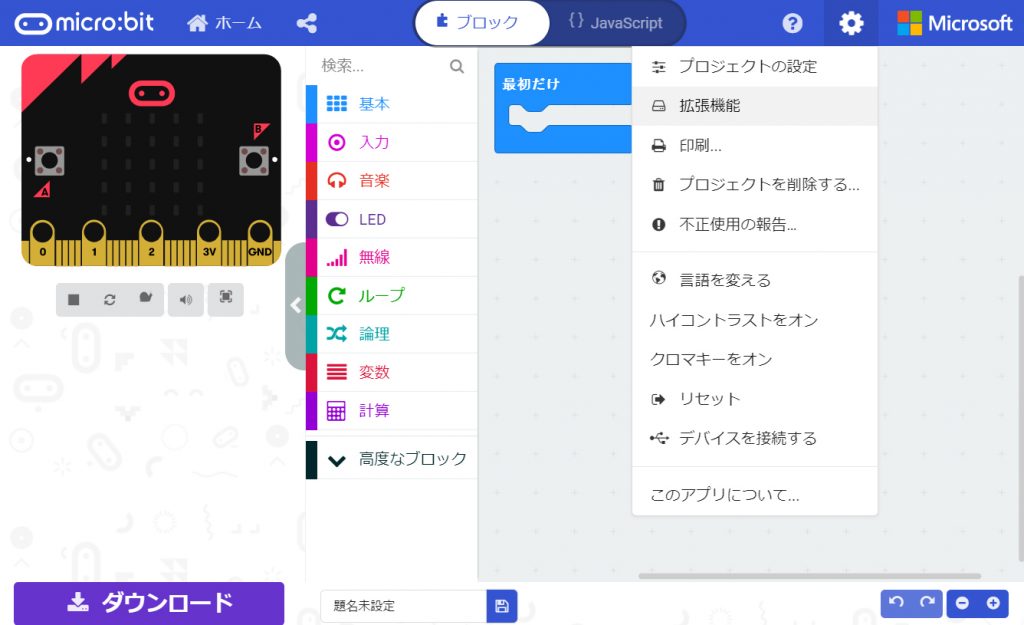
右上の歯車(設定)を押すと、アコーディオンメニューが広がるので、その中の「拡張機能」を選択します。
拡張機能の画面では、虫眼鏡のマークの検索フォームが表示されていますので、そこに以下のアドレスを入力します。
https://github.com/tfabworks/pxt-rkk
すると、RKKというプラグインが表示されますので、選択してください。 選択後、自動的にプラグインが追加されます。
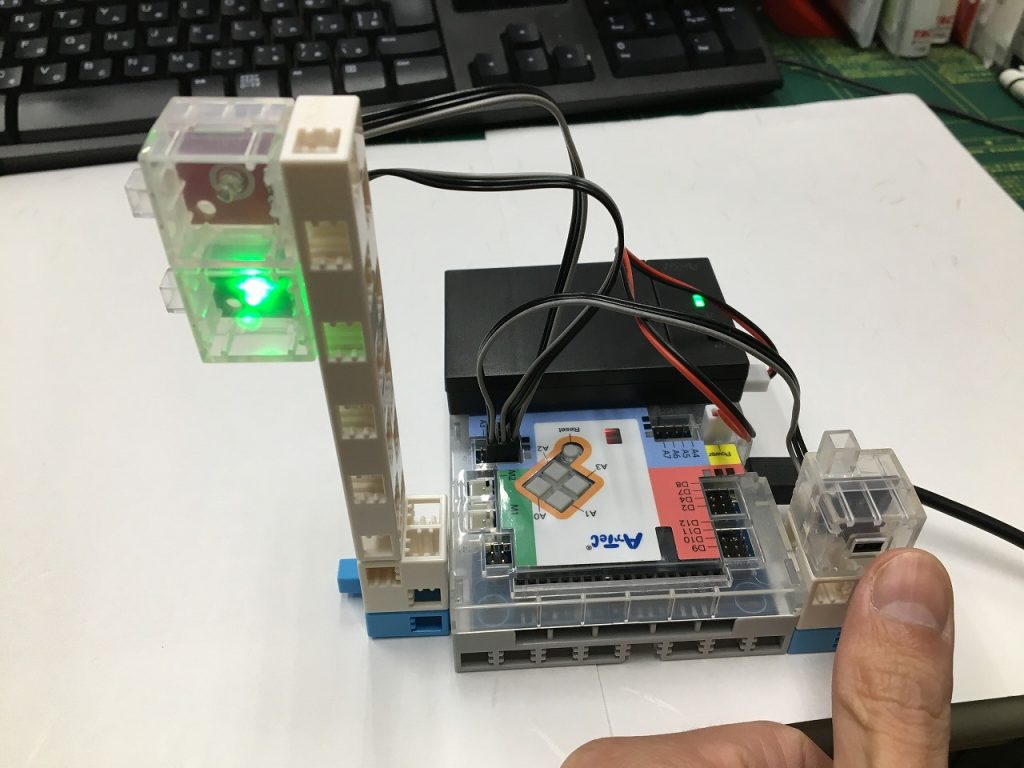
4.ケーブルで接続
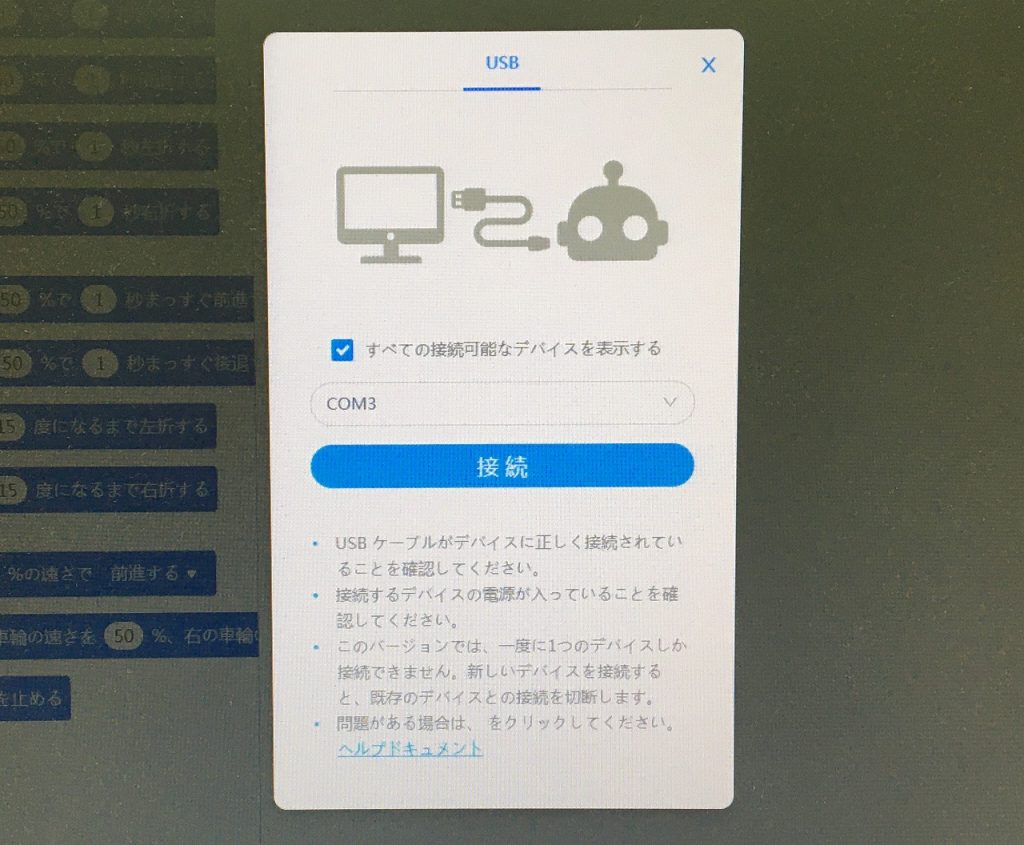
利用実験ボード(基板)とPCまたはタブレットをUSBケーブルで接続します。
※接続されるとデスクトップにフォルダが自動生成されます。
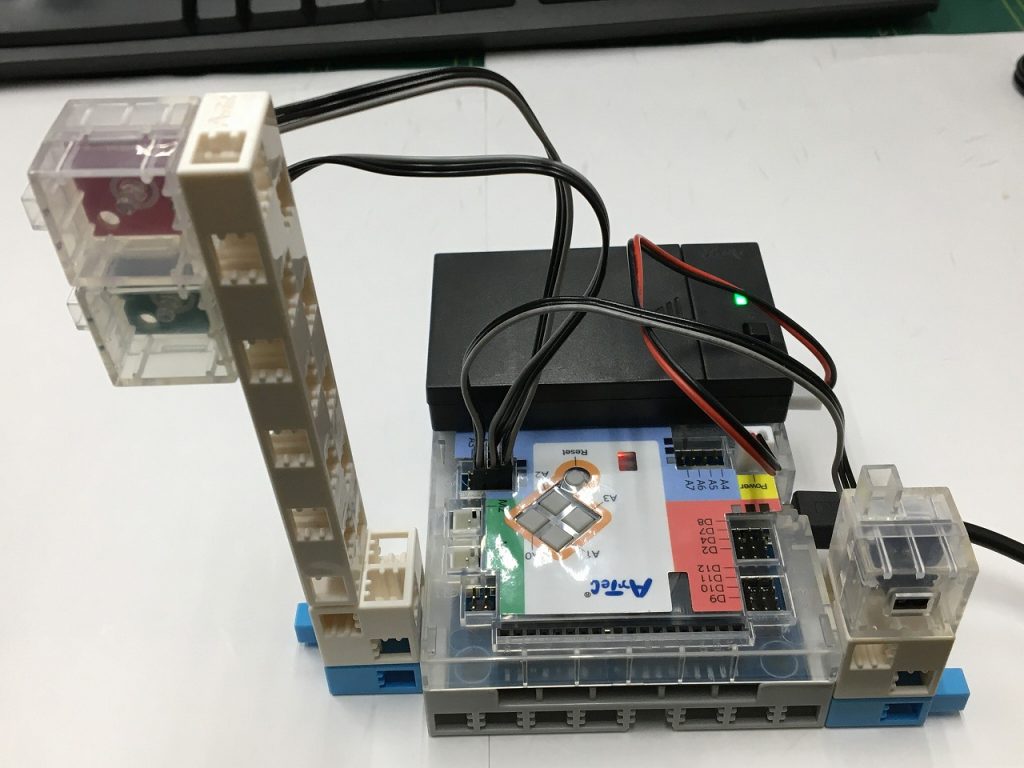
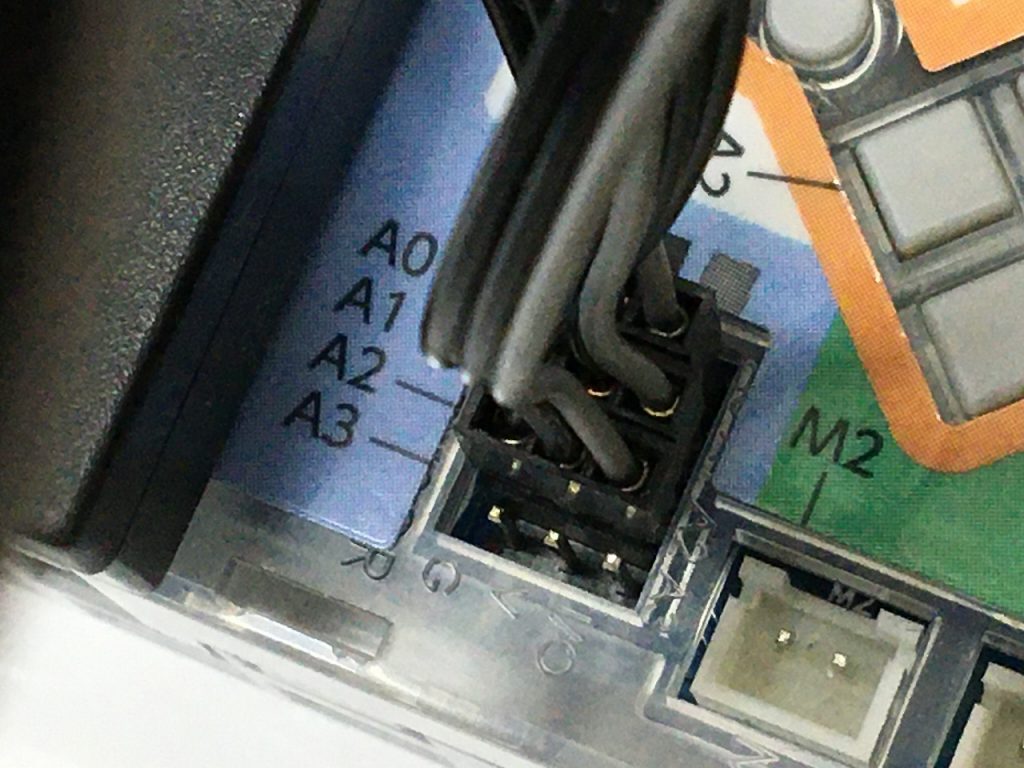
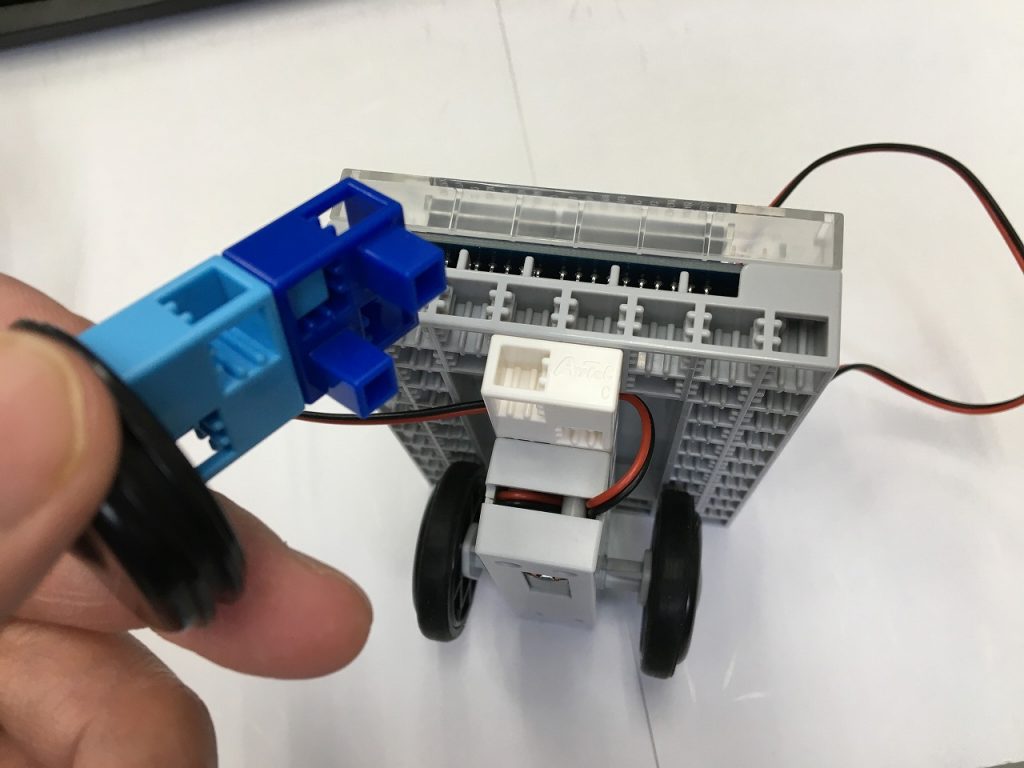
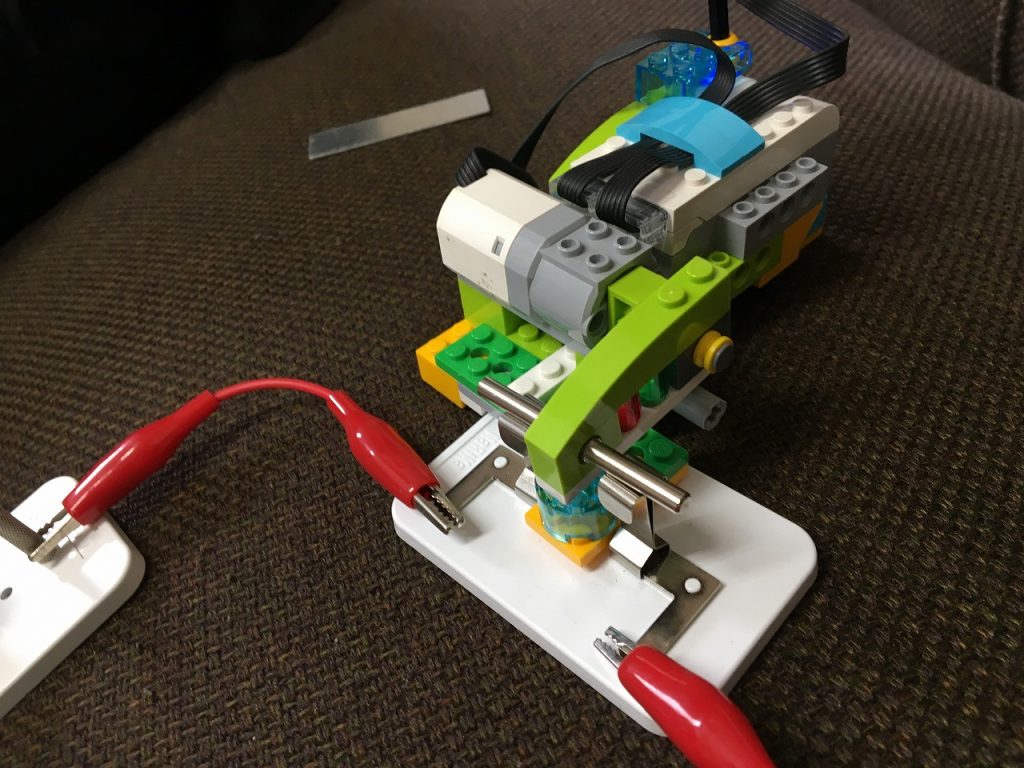
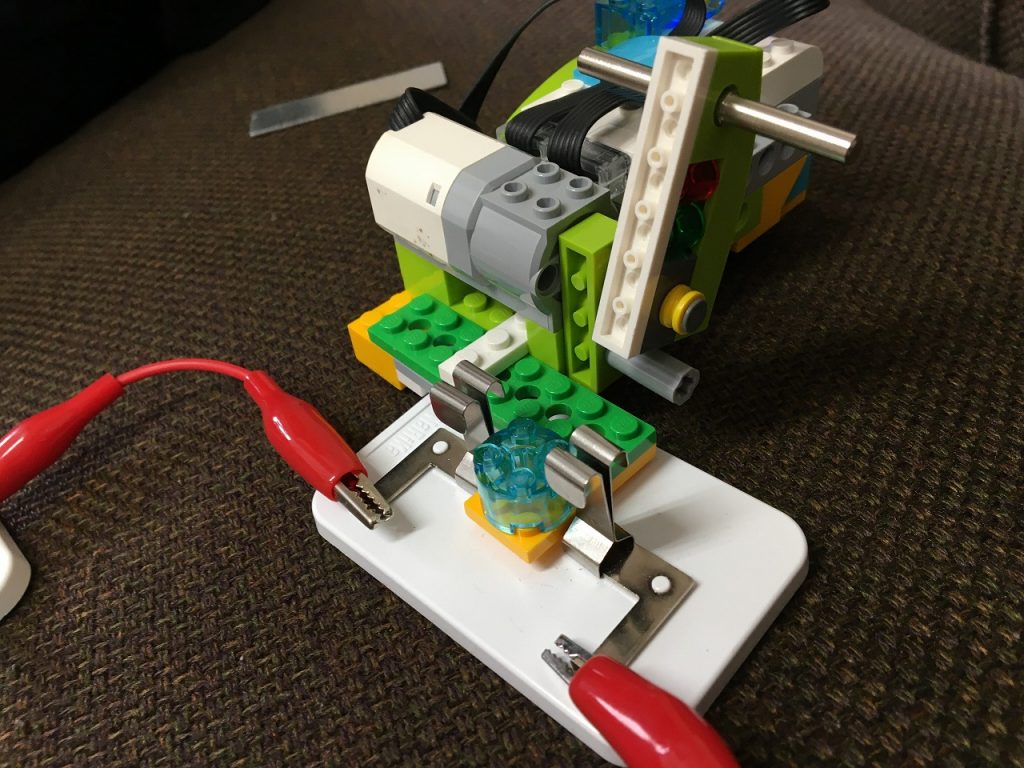
次に電気の利用実験ボード(基板)と台付の豆電球をみのむしクリップ付リード線で接続します。
赤(+)は赤(+)、黒(-)は黒(-)どうしを繋いでください。
そして、電池ボックスの電源をオンにします。
これで準備は整いました。 そしてついにプログラミングです。
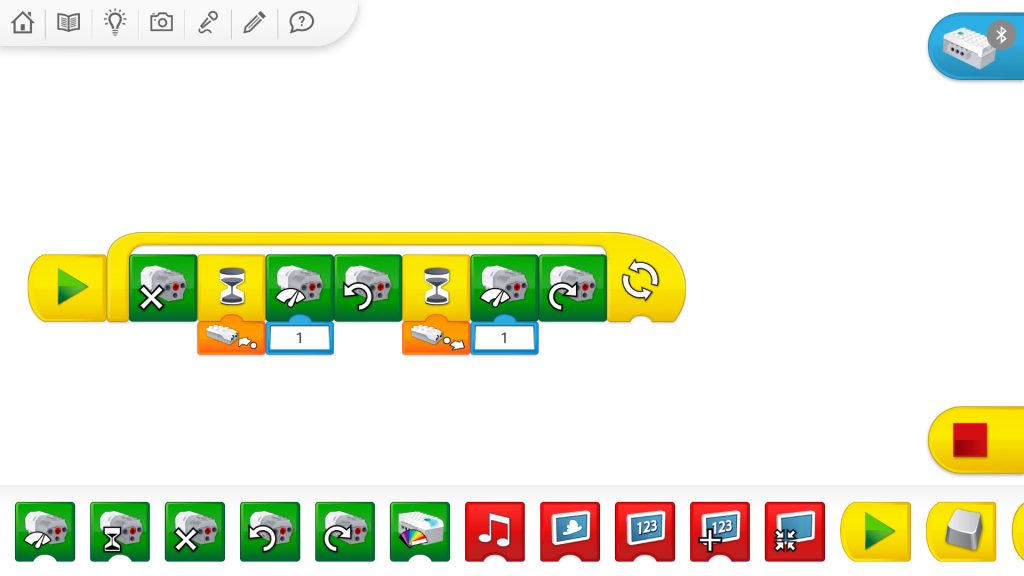
5.コードを作成する
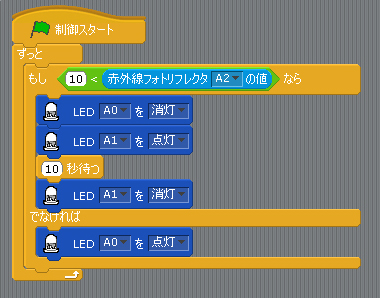
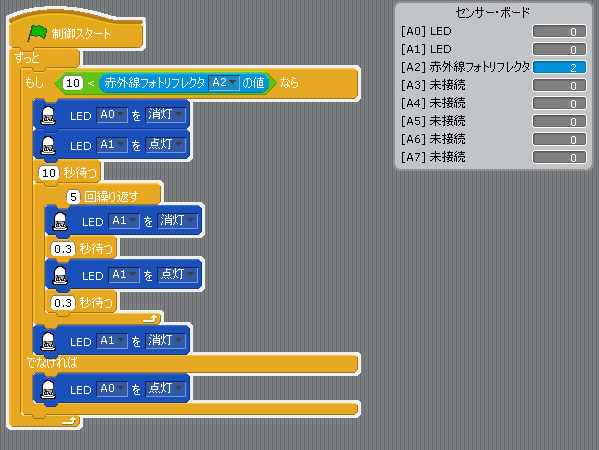
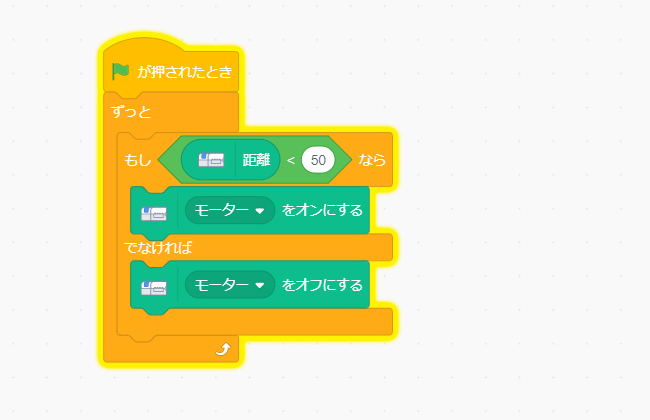
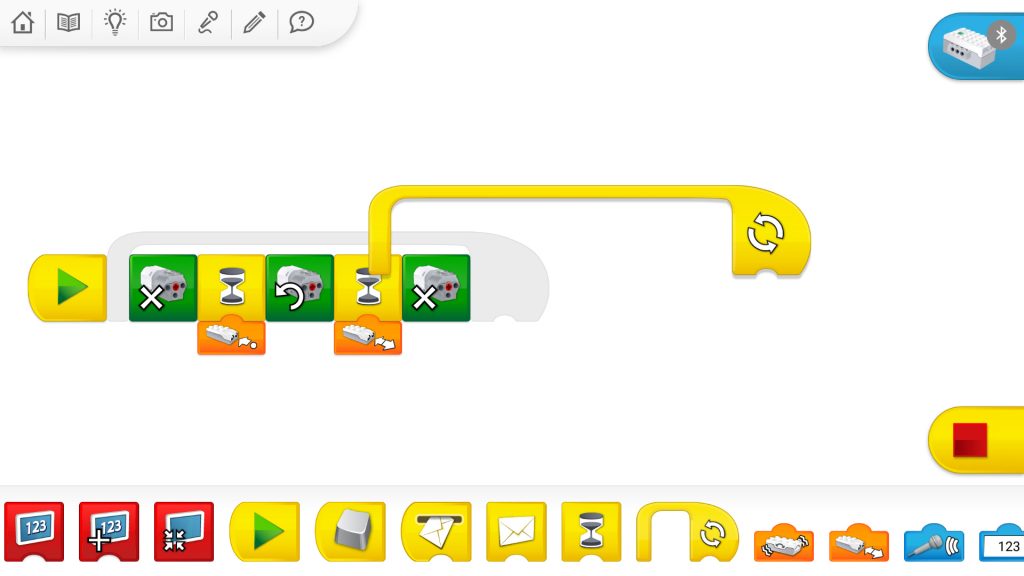
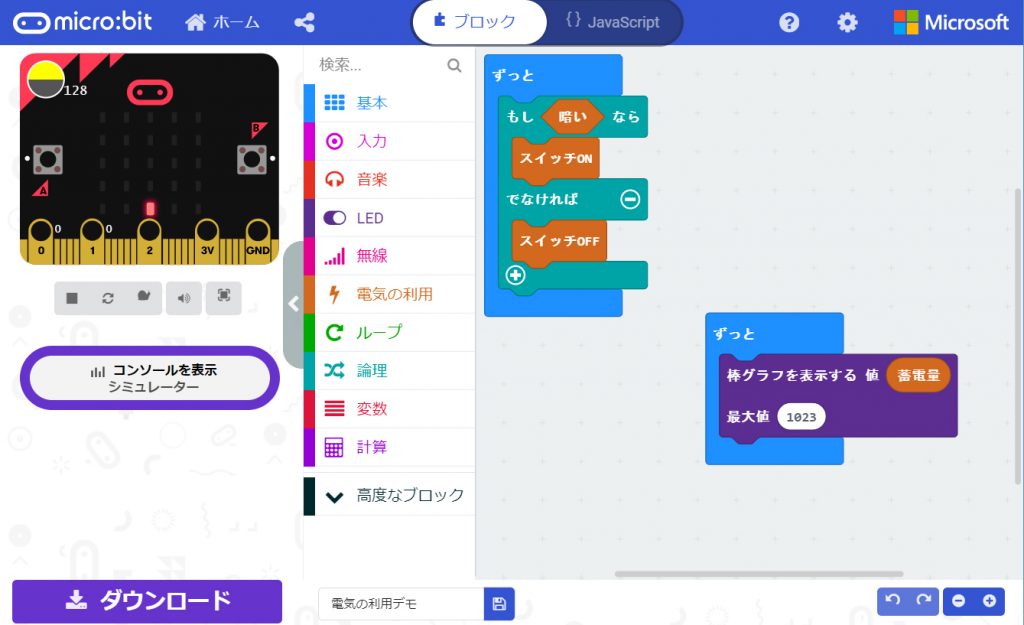
では、これから暗ければ点灯する、明るければ消灯する自動照明のコードを作りたいと思います。
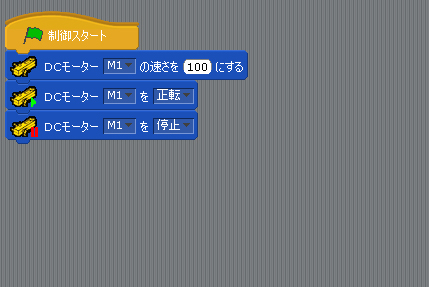
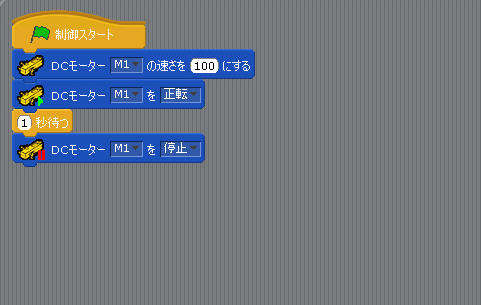
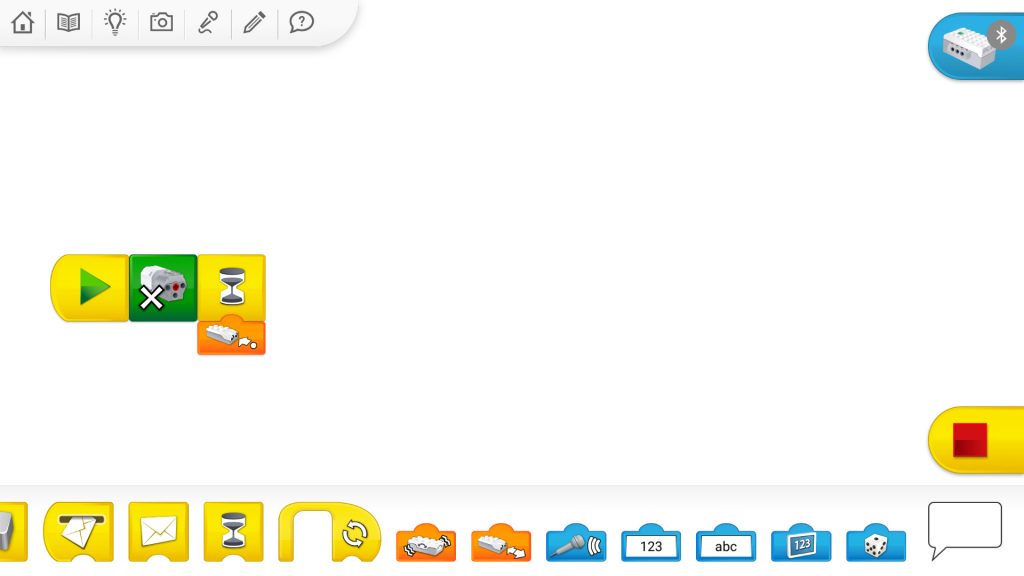
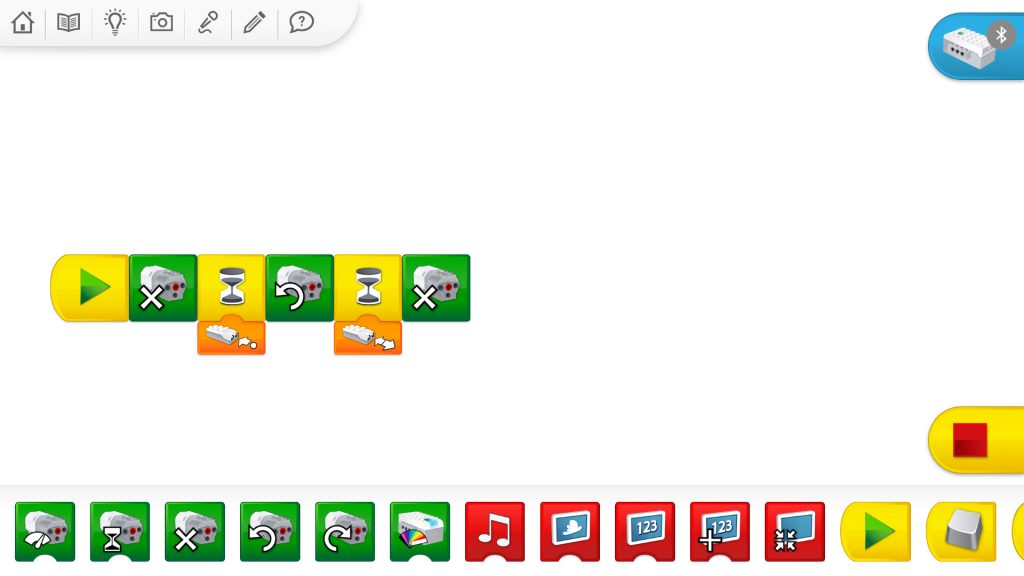
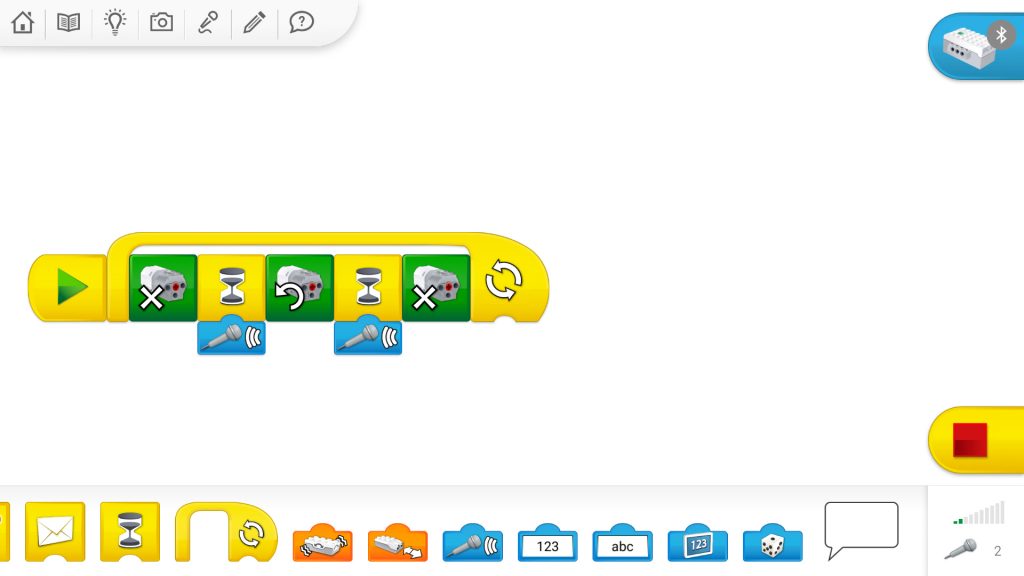
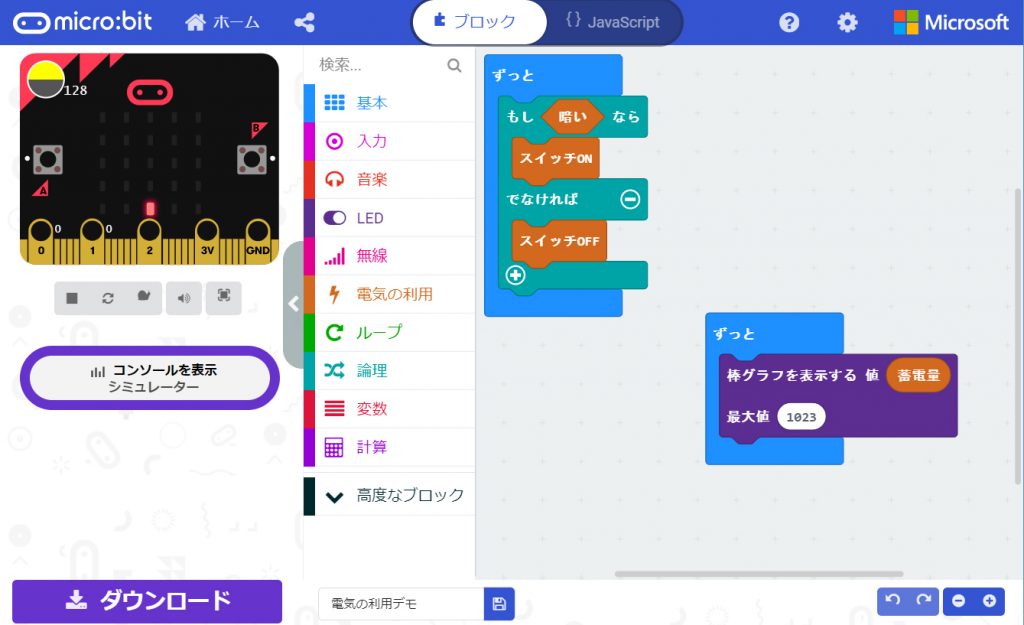
ざっくり、作ってみました。(左のコード)

ちなみに右のコード「棒グラフを表示する 値(蓄電量) 最大値(1023)」はmicro:bit本体の表示画面に棒グラフで蓄電量を表示させるためのもので、これがないと蓄電量が分かりません。
※Microsoft MakeCodeのステージに配置されたコードは、センサーやディスプレイで干渉しなければ複数のコードが同時に動きます。
6.コードを送信
完成したコードを電気の利用実験ボードに送信して実機確認です!
ですが、ここからの手順が少し面倒です。
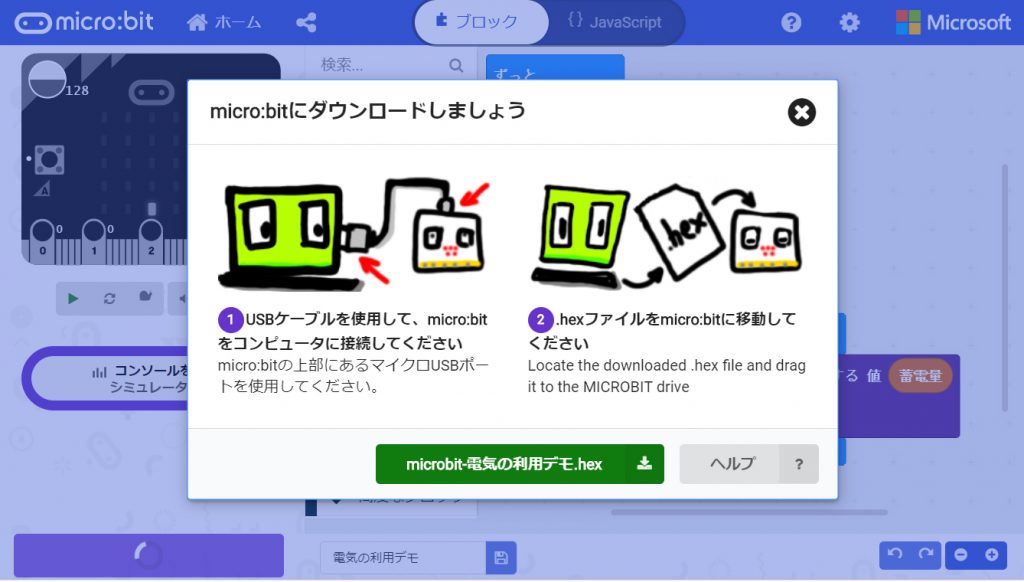
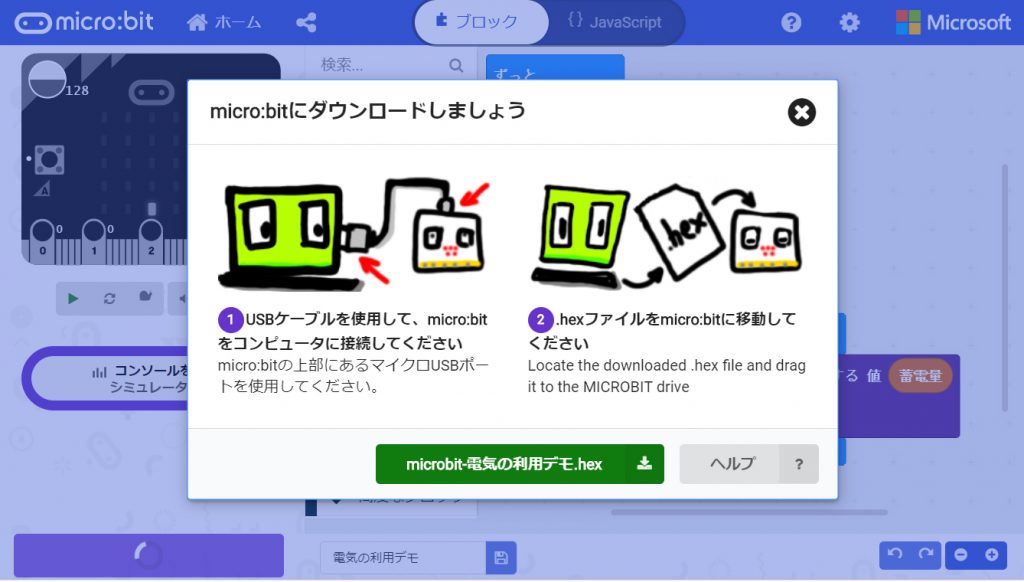
まず「ダウンロード」のボタンを押すと以下の画面が表示されます。

ここではmicrobit-電気の利用デモ.hexというファイルが作成されました。
これ(microbit-電気の利用デモ.hex)を、4で自動生成されたフォルダにドロップインします。
7.実機で動作確認
コードは正常に動作するでしょうか?
お~~!棒グラフが表示されました!
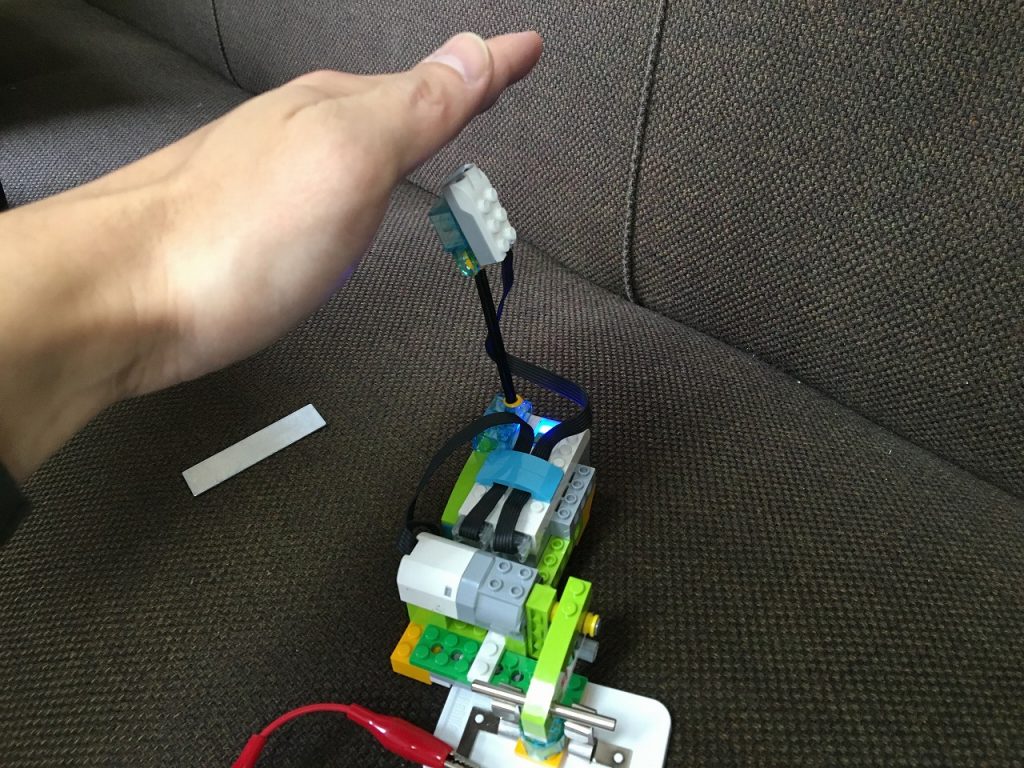
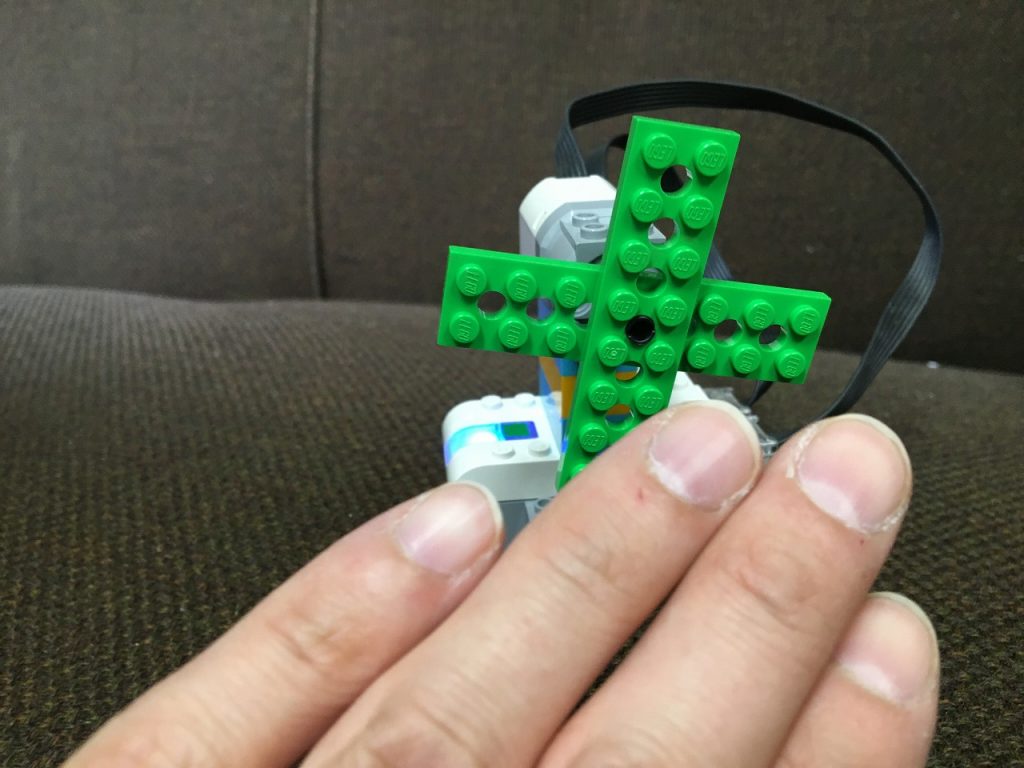
手でmicro:bit上の光センサーを覆うと、お~~!豆球が付きました!! 成功です!
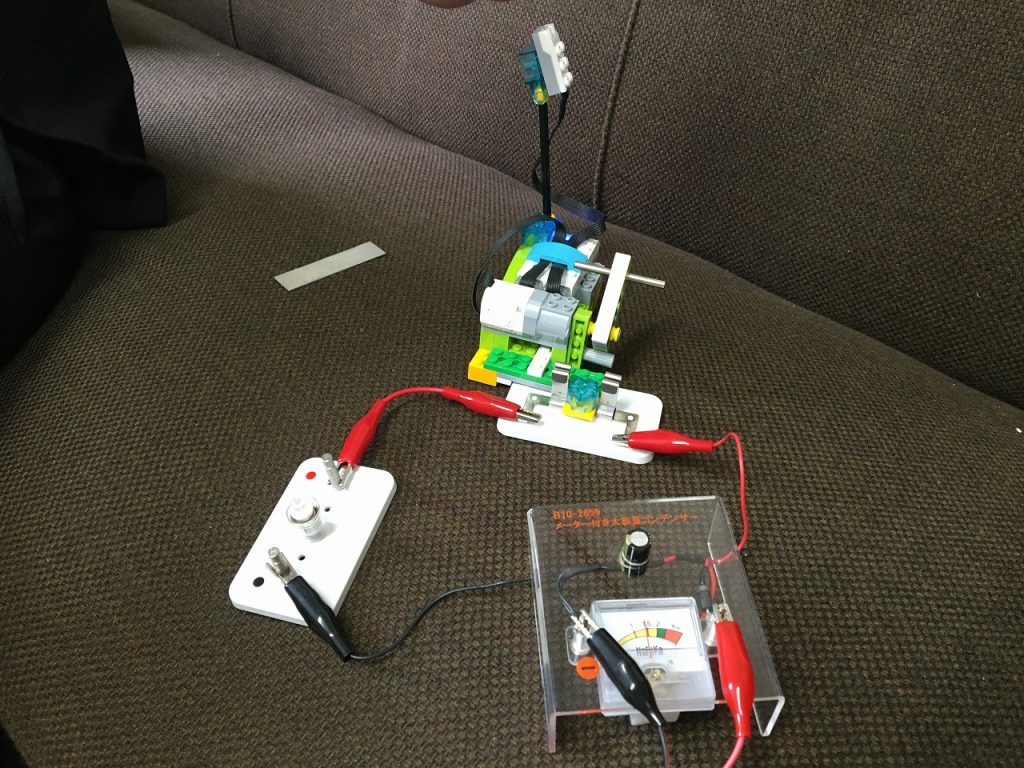
8.蓄電して制御にチャレンジ
では、電池ではなくコンデンサーに作って貯めた電気で、豆電球が点灯するでしょうか?
今度は手回し発電機の出番です。

電池ボックスの原電をオフにして、手回し発電機とコンデンサーをみのむしクリップ付リード線で接続します。
ここからがけっこうしんどい…。回します。そしてひたすら回します。
するとmicro:bitのディスプレイの棒グラフが上にどんどん上がってきます。面白い!
子供だったらとても喜ぶんだろうなと、光景が目に浮かびます。でも、大人は辛いです!
9.実機で動作確認
満を持して、手でmicro:bit上の光センサーを覆うと…

ガーーーーン。豆電球つきません…。
よく見たら一瞬付いたような、小さく光っているような…。う~~んっ…なんだこりゃ。
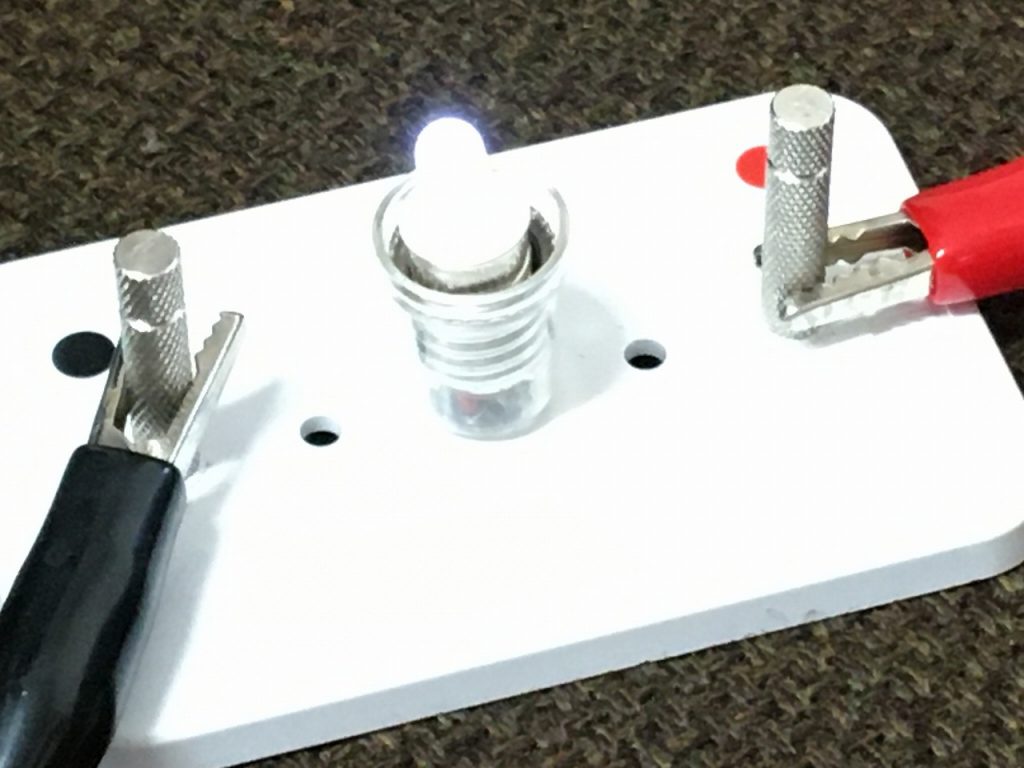
何やら、豆電球の消費電力が思った以上に大きいようです。 で、LED電球に付け替えて実験すると…

お~~!制御成功です!豆電球では電力が足りなくても、LED電球なら大丈夫なんですね!!
これで暗ければ点灯する、明るければ消灯する自動照明が完成しました!
ヒヤヒヤしましたが、失敗しながら理由を考えていく、プログラミング的思考力の醍醐味を味わえた実験でした。
そして、最後にうまくいったときの達成感、素晴らしいですよ。 是非授業でも活用していただければと思います!